What is the Moment js CDN?
In JavaScript, Moment.js is a free and open source package that allows you to interpret and validate dates, as well as manipulate and display them. This library can be used in both a browser and a Node.js application, depending on your needs. Moment.js can be installed with the following command if you are using Node.js as your programming language.
npm install momentIt can then be incorporated into your application, as seen in the example below.
var moment = require('moment');
moment().format();There are a plethora of options available when working with the Moment.js library to do date-specific activities. The project provides users with guides that include: an introduction to concepts, a parsing guide, a warnings and errors guide, as well as full instructions on how to use the software. By combining a Moment.js CDN with another library, this post will describe how to significantly accelerate the delivery of the Moment.js library.
Tons of open source libraries are available online, and Moment js CDN is popular. It helps you verify, view, evaluate, and manipulate JavaScript dates. You can access and control this library in a node.js program or a browser like Chrome or Safari. If you’re searching for a proper CDN administration, you’ll be pleased to know that the Moment js CDN library provides an extensive list of options for dating activities.
It extends JavaScript’s original date functionality with a long list of features — calendar time, relative time, multilingual support, and length. Plugins are not a challenge, as they can accommodate the integration of Twitter, time-zone, and recurrence.
How to Use a Moment js CDN – CDN Combination
When you open a tab and Cloudflare CDN, you will have several options to customize Moment js CDN. The first choice is to use your CDN URL. Via it, reference your intended data. This would be easy to do because it’s all taken into account already. The second is to use an accredited CDN service with many servers already hosting the intended data.
Using a third-party CDN service
If you have not yet signed up with a content delivery provider, your next best option is to refer the file through an approved CDN service, often referred to as an open-source CDN.
Benefits of a Moment js CDN – CDN Combination
Speed is the greatest after-effect when using the Cloudflare CDN Moment js combination. Once you have set this up, your website automatically delivers assets to your site users even quicker as the distance between the host sources and servers will be reduced to visitors to your site. The usage of Moment js CDN increases the load rate of your customers, but registering with Cloudflare CDN blends both content delivery network technology and the capacity of Moment js CDN. Whether it’s for CSS frameworks, JS libraries, or some other kind of inert material. Moreover, using Moment js CDN combined with a CDN also increases security.
Why the Content Delivery Network will boost its speed and why it matters
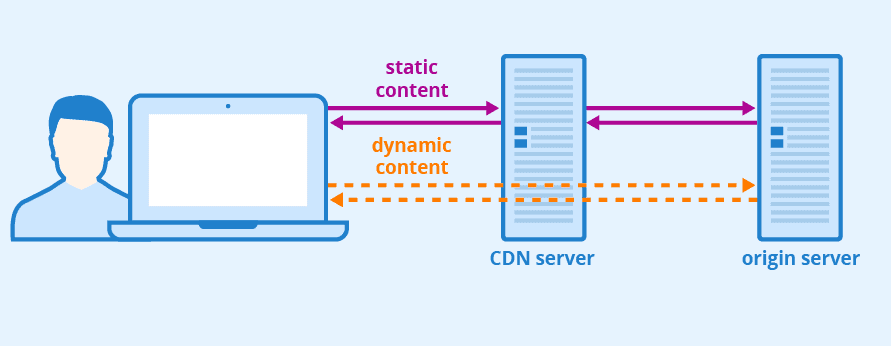
At the heart of all this, the content delivery network is a bunch of servers scattered around the globe in strategic locations. Each website is operated by a web host based in one country, referred to as the root of a web host. This is done to ensure that the website’s content is delivered efficiently and reliably to the users of the internet. If the origin is distant from the digital target market of a website or business, this can cause delays and delays in loading.
Let’s say, for example, that your site is hosted by an origin located in Atlanta. For users of your site in Florida and Alabama, browsing should be a delight as online requests don’t travel far. But for your site visitors who are in, say, Tokyo or Sao Paulo, you can already be sure that they will not enjoy the comfort of the nearest users.
The content delivery network fills this void, as users no longer have to access the web content from the origin server. They are now collecting the web data from the server nearest to their area (the Edge server). Not only does this guarantee speed, but it also helps website managers to save on bills because their origin servers no longer use too much bandwidth. Another content delivery capability of the network that may not be easy is the ability to run A / B testing. For companies determined to find out which promotions or goods work best with specific markets, this determination will be made much more comfortable as you have complete control over what content is available to which regions and countries — a lot like how Netflix runs its online empire.
By the end of the day, speed masters, as people are more likely to close a tab or leave a website entirely, should the site not be wholly loaded within three seconds. Numerous studies point out how websites are loaded much slower than their peers earn little or no improvement in revenue. Customer retention is much more difficult for slow-loading sites, too, as few users feel the urge to revisit the website.
How to utilise the Moment.js CDN in conjunction with other libraries
If you’re using Moment.js in the browser, you have a couple of alternatives when it comes to accelerating Moment.js by utilising a content delivery network (CDN). If you already have a CDN account, you may quickly reference the files by referencing the URL of your CDN account. Other options include using a third-party content delivery network (CDN) service, which already hosts the files over a network of POPs. Both alternatives are described in greater detail in the following section.
Option 1: Make use of your own CDN account
It is possible to accelerate the Moment.js library by using your own CDN account, which is the first option. In the case of KeyCDN, this can be accomplished through the use of a Pull Zone or a Push Zone, depending on your integration configuration. If you’re utilising a Pull Zone, the static Moment.js file will be automatically fetched from your origin server and distributed from the CDN edge servers once it has been cached once the integration has been successfully completed. The Moment.js library can be accelerated via your CDN without requiring any URL setting at the origin of the website.
You can also use your Push Zone to simply upload the most recent version of Moment.js and reference it in your project using your Zone URL or Zone Alias: For example, if you’re using the following URL:
script src=”https://example-hexid.kxcdn.com/js/moment.min.js”>/script> script src=”https://example-hexid.kxcdn.com/js/moment.min.js”>
Option 2 – Using an open source content delivery network (CDN)
Alternatively, if you do not have a CDN account, you can reference the file using an open source CDN provider like as cdnjs.com in order to use the Moment.js CDN combo. With the following snippet, you can refer to the cdnjs Moment.js file (ensure that you first check for the latest version x.y.z).
Moment.min.js is a moment.js library that is available at https://cdnjs.cloudflare.com/ajax/libs/moment.js/ajax/x.y.z/moment.min.js.
</script>
Moment.js locale references can also be referenced via cdnjs, like in the following examples:
script src=”https://cdnjs.cloudflare.com/ajax/libs/moment.js/x.y.z/locale/ar.js”>https://cdnjs.cloudflare.com/ajax/libs/moment.js/x.y.z/locale/ar.js
</script>
Is it time to use the Content Delivery Network?
Although any website will benefit from a content delivery network, this might not be a wise move for every website. True enough, CDNs now control more than 50% of the internet. Entrepreneurs and web moguls now realize the importance of CDNs to the internet table. If anything, you’ll know if the content delivery network is better suited to your websites if:
- Your website generates a good amount of traffic.
- Your website houses primarily dynamic web data.
- You’ve got an increasing international follow-up.
- You’re bent to make sure your website is extra safe.











Leave a Reply